知名設計師展望 2019 年:UI、UX 設計將會出現十大趨勢
09 May 2019設計最大的趨勢其實就是真誠。
編者按:科技發展日新月異,設計這一行也一樣,每一年都會有新的趨勢和發展,知名用戶體驗設計師摩西金(Moses Kim)在 Medium 博客上寫下了 2019 關於 UI 和 UX 設計的一些趨勢預測。其中包括了 3D 技術、動畫、漸變效果在設計中的應用,還提出設計最重要的原則和趨勢其實是真誠。原文標題為「2019 UI and UX Design Trends」。

去年,我們做了一個關於移動端 UI 設計趨勢的預測。今年,我們將進一步深入對於設計趨勢進行預測,並且不再局限於移動領域。現代設計的趨勢一般都是隨著環境的變化而變化的,很少有獨立變化。設計的每一點細微變化背後都存在著聯繫。
這感覺就像隨著技術、工具的進步,我們收穫了一些經驗,對於面向用戶的產品的工作方式也多了更深的理解。
或早或晚,會形成一種通用設計的思維模式。這種思維模式包括我們生產的一切,而不僅僅是銷售。我們自己做事情的時候,需要一種更好的設計選擇。
往大了說,國家也有可能會有更好的設計方式。我們關於未設計發展的未來有很美好的願景,儘管現狀與我們構想的未來還有很大的差距。接下來,我會介紹幾點關於 2019 年的設計趨勢。
和往常一樣,我們會在每一種設計潮流中提出美中不足之處,用以提醒人們要密切關注事物,避免濫用。
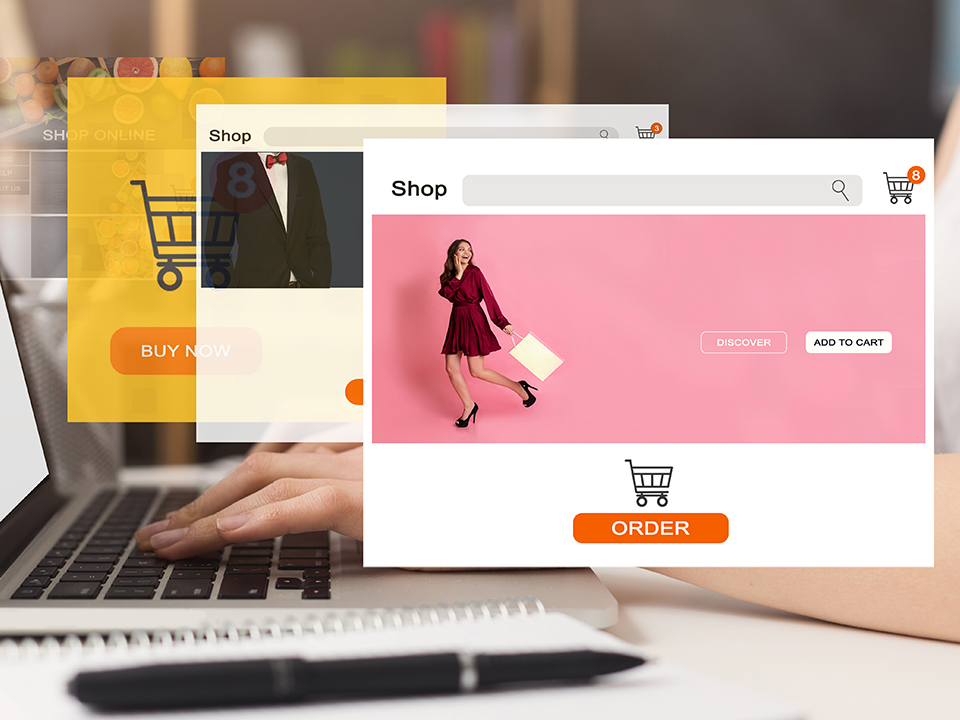
強大的瀏覽器
瀏覽器不僅是互聯網的工具,也是傳遞影響力的一種手段。現階段的瀏覽器正在變得更快、更強大,也更有吸引力。

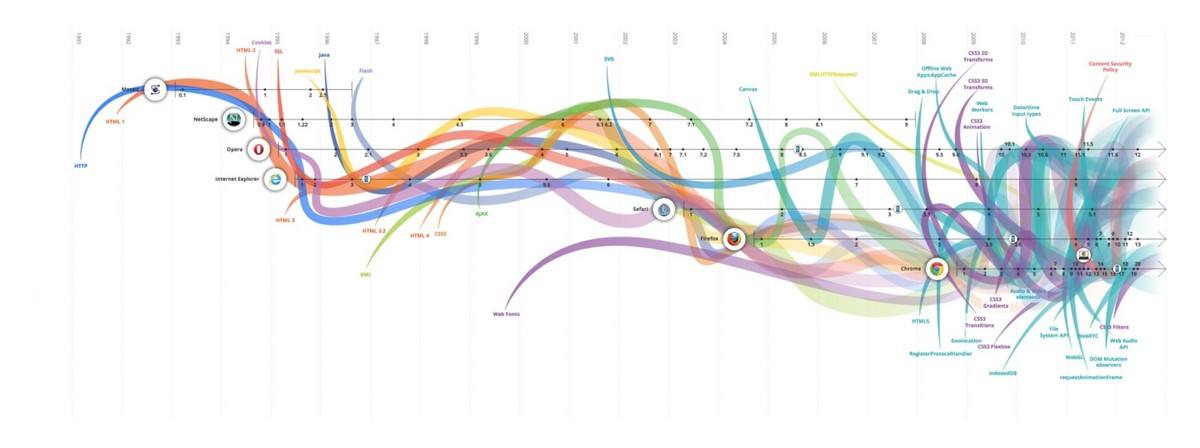
可惜的是,網站的進化在 2012 年停止了。這張圖表略粗糙
關於瀏覽器的所有改進都提升了網站的價值,但不會在更高的層次上影響整個互聯網行業。因為互聯網上發生的事情實在太多,瀏覽器開發人員很難想出通用的解決方案來清理互聯網。
就算瀏覽器本身的功能和設計很完美,但如果用戶通過瀏覽器訪問了一家糟糕的網站,那用戶就會經歷一次糟糕的用戶體驗。我們必須努力強制做出更好的設計選擇來展現當前網絡瀏覽器的潛力。
大多數網站讓瀏覽器看起來像垃圾軟件。
有目的的動畫
現在的瀏覽器具備了更強大的功能,能夠支持動畫。關於動畫,這不僅僅是一個單純的元素運動,更是一個設計機會。運動設計會涉及設計的很多方面,還與心理學和生物學等學科有交叉。
2019 年,我們預測,關於動畫這一領域的應用將會有更深入的探索。複雜性取代了時尚性,將成為動畫設計的主要特徵。動畫的動作和過渡傳達了很多信息,如果沒有動畫將會丟失這部分信息。
屏幕之間的間隙曾經是一片無用之地。現在是設計的後院。

在更深層次上與客戶打交道意味著在互動的每一秒鐘都與用戶聯繫在一起,而與用戶的讓每一秒鐘都需要有價值。設計師們正在抓住這個機會,以免這個機會被市場營銷濫用,影響用戶體驗。
動畫的作用不僅僅是展示內容和填補空白,現在它已經成為品牌的一部分。然而,商標仍然是最重要的圖騰。我們的想象力和經驗讓運動設計煥發新生。那為何不充分利用這種想象力,確保運動設計的方向正確呢?

如果你還沒有想過你的 logo 是由哪些元素組成的,包括它給人的五官帶來的感受如何?那麼是時候考慮了。
動畫比燈光、定位和材質更具有說服力,因為動畫可以講述一個故事。如果你能通過添加一些額外的想法,讓動畫成為你故事的一部分,那我強烈建議你去做。

但是任何東西都需要放到特定的背景中去理解,包括動畫。作為一個設計師,你能理解動畫的意思,但是顧客不一定能明白。
如果我們設計的動畫和產品的定位不匹配,或者產品根本就不需要動畫,那就算再有創意的動畫也要捨棄。就算身為設計師的我們很捨不得,但還是要為產品考慮。
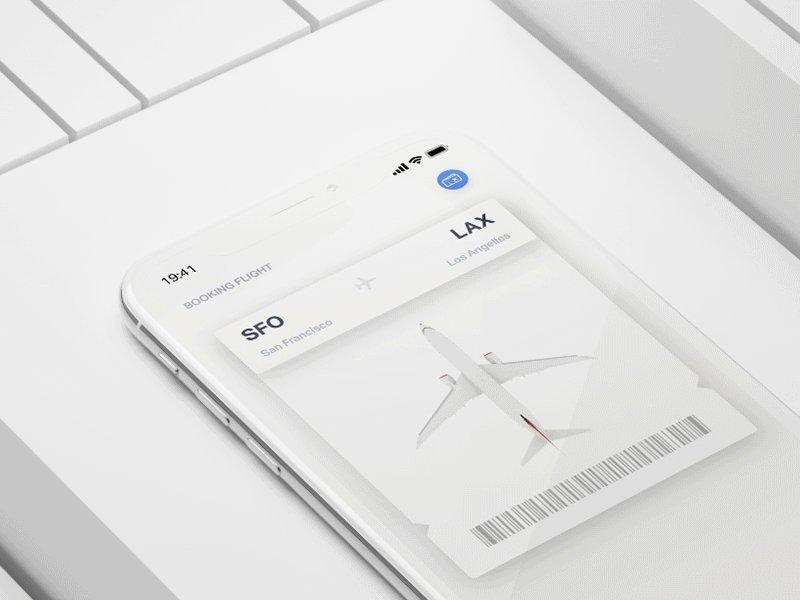
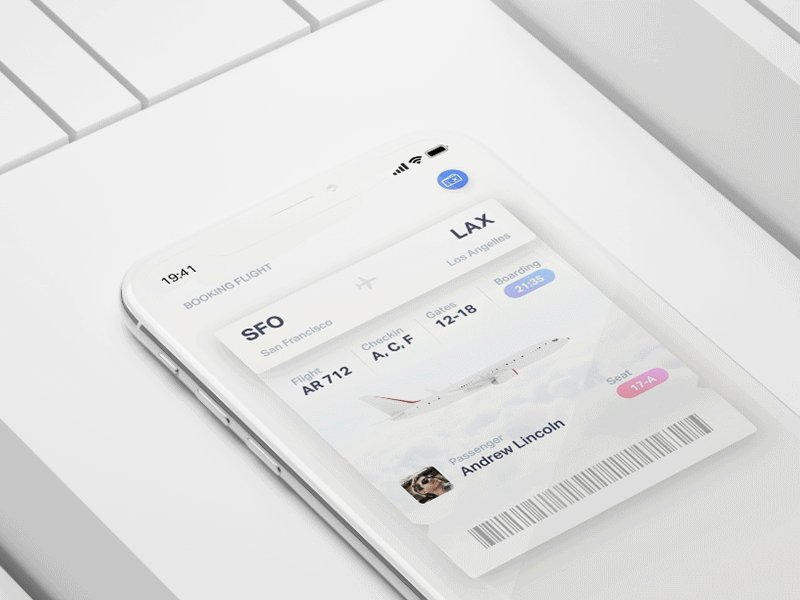
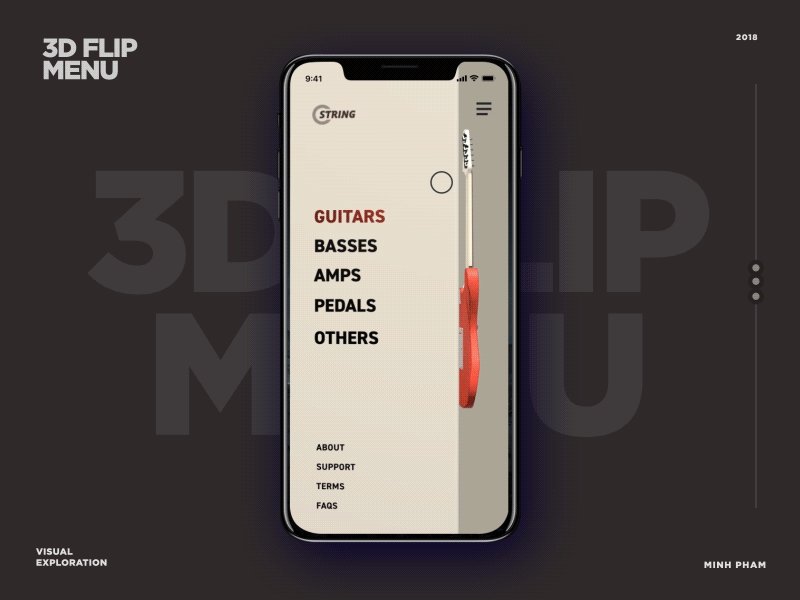
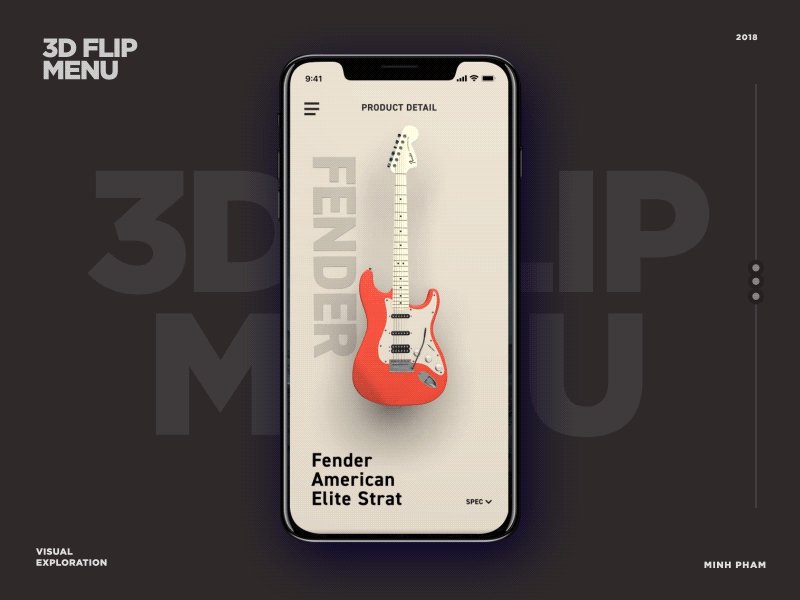
3D 界面和深平面
關於三維渲染和 CG 增強的技術已經出現了很長一段時間。但是之前計算機、手機存在著硬件局限,為了保證速度和性能,以及可訪問性,設計人員在進行 UI 設計時,會避免複雜的 3D 模型。
而現在,隨著瀏覽器功能的提升,這些技術也可在設計方面應用實現。高度複雜的特效,給網站帶來了電影般的視覺享受。
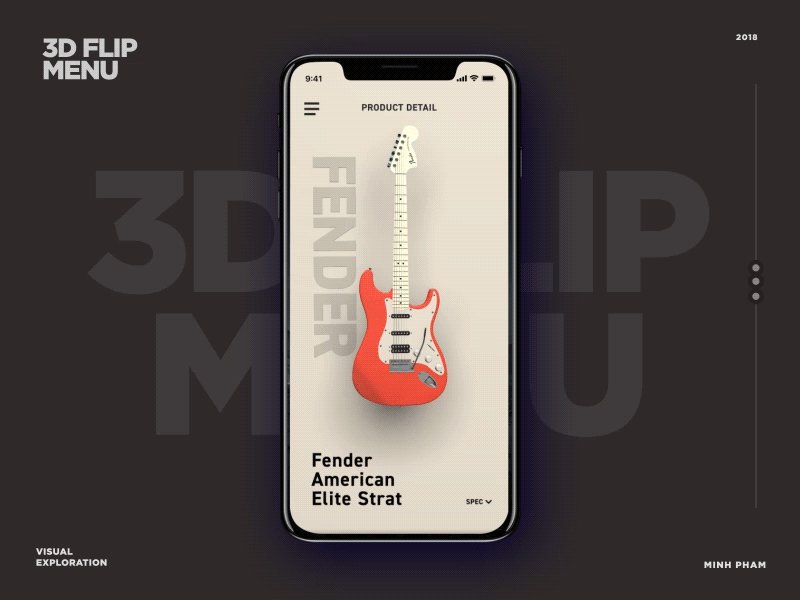
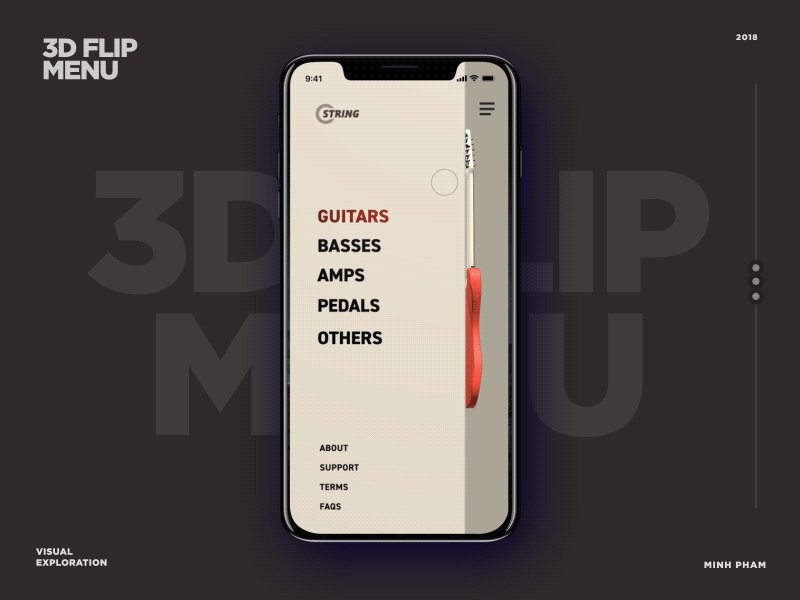
3D 圖形融合了現實動畫和數字動畫的邊緣。
3D的技術設計趨勢,特別適用於流程複雜、不太直觀的產品表現。通過將產品的3D可視化表現,可以讓用戶深入瞭解任何一項技術流程,並且有更深層次的理解。

3D 技術在電影和視頻遊戲領域得到廣泛應用的原因是這些圖像顯示的時間很短。電影行業和視頻遊戲領域,對圖像的要求只需要停留在表面的清晰即可,而沒有其他更深次的要求。結合有目的性的動畫,3D 正成為一種強大的設計工具。
擁有強大芯片的移動產業不僅可以渲染3D物體,而且可以在界面中使用它們。類似手機等更小的屏幕更是適合 3D 動畫設計的載體。


平面 UI 設計成為主流趨勢已經超過 5 年,在這 5 年中,它並沒有真正的大的改動。但在最近,我們發現了一個明顯的改變,在不改變平面設計本質的基礎上,突出了深度、維度的重要性。
為什麼設計的深度是重要的,其實設計的深度正是平面設計出現的原因。平面設計中的象徵主義幫助我們理解事物。
在不改變其主要思想的情況下,向平面設計增加深度和維度。為什麼深度是必要的,這也是為什麼平面設計出現的原因,因為我們需要設計體現的象徵主義來理解一切。扁平是核心的象徵。
深度的扁平是真正的扁平
真實的 3D 技術和計算機動畫技術的組合,能夠讓用戶感受到與實物互動的逼真效果。之前平面設計無法做到這一點,但因為這兩項技術的組合,平面技術能夠以一種獨特的、還有待探索的方式做到這種逼真效果。
這種逼真效果也稱為偽 3D 效果,是多個平面互相疊加的一種三維效果。增加平面設計維度的主要方式是通過各種陰影、光的定位以及反射來實現。

還有一種偽 3D 趨勢正在興起,它使用傳統的設計工具,如 Principle 和 After Effects 軟件,創建模擬 3D 的運動模式。

到 2019 年,我們猜測將會看到擬物態以一種新的方式回歸。平面在 3D 技術的加持下變得有深度,那它也可以支持等距設計。保留扁平的象徵主義,同時挖掘更多維、深度的現實主義的設計觀點已經成為一種潮流。
雖然 3D 給設計帶來一定的變化,但是具體的發展方向我們並不可控,我們沒有辦法選擇 3D 設計最終的走向。
3D 設計的發展是雙向的,既複雜又簡單。在現階段,需要更先進的科技技術才能支撐 3D 設計的發展。如果把技術實現的複雜性拋在一遍,只考慮 3D 帶來的設計改變,也是很難預測的。
如果3D設計對於實際的界面應用而言缺乏意義,甚至某種程度上阻礙了實際產品的實現,那麼關於 3D 設計的預測和努力就是徒勞的。
我們希望設計令人印象深刻的設計,讓它充滿人性的意義,並解決更深層次的問題了,但我們怎樣才能做到這一點?
超現實主義的設計
更好的技術所帶來的 3D 設計和動畫設計技術,如果不能讓用戶產生情感上的共鳴,那設計也就毫無意義。具有諷刺意味的是,設計不需要依賴複雜性來產生最大的影響。現在的設計主流趨勢之所以一直是主流趨勢也正是因為它的自然吸引力。
我們需要一些新的見解來突破常規,但同時也要控制自己的亂想。就像有一個惡魔在肩膀上時刻提醒自己一樣。
一些重要的新式設計及相關的插圖變得越來越有趣。比如下面這些圖:


這種卡通風格的插圖或者 UI 設計都有一個目的,那就是保持新鮮感。那一種品牌成為一種主流時,品牌需要在用戶周圍發出類似蜜蜂的嗡嗡聲,來顯示自己的存在感。
這種風格與品牌的服務用戶無關,這種風格只需要引起注意,哪怕怪異醜陋。預計到 2019 年,會有更多類似這種前衛和超現實的設計。
儘管這種超現實主義風格的設計能引起用戶的注意力,但並不是所有的公司和產品都能適用的。當一個品牌做得越大,受眾越廣,它的設計就必須越中立。
這種超現實設計風格更適合一些傳統品牌,規模較小的公司或者平時宣傳曝光不多的公司並不適合這種設計風格,為了品牌的好感度,這些公司需要謹慎行事。
先做一個追隨者,然後成為一個引領者。
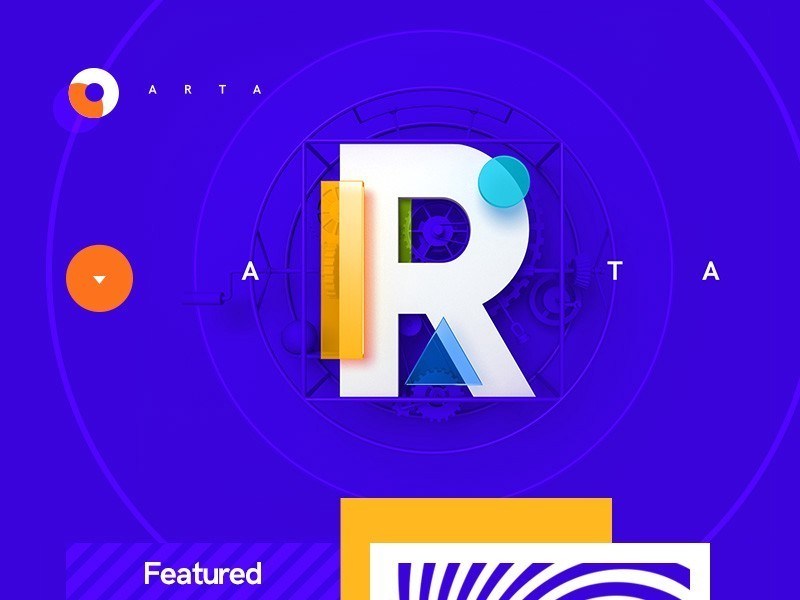
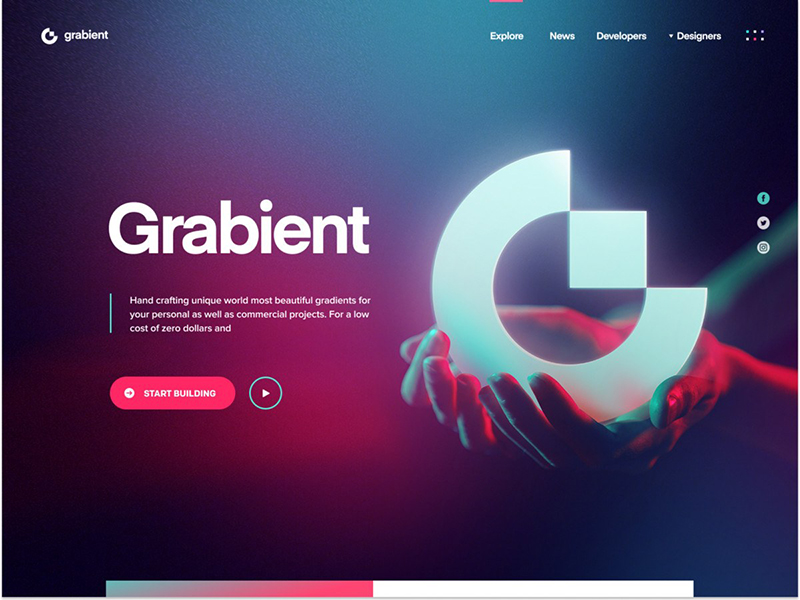
漸變 2.0,突出明亮和黑暗
新的屏幕能夠呈現奇妙的顏色渲染。設計師可以通過默認壁紙顯示來突出漸變的特點,設計師在 UI 平面設計中探索可嘗試的邊界和令人印象深刻的漸變效果。
現如今,漸變已經不再需要關注,它們讓平面變得更深度和多維。

漸變 2.0 是微妙、簡單的,不會使用對比明顯的色差來突出衝突感。它有一個清晰的光源,並與形狀對齊,從而形成畫面圖形的深度。
但這也不意味著色彩鮮艷的顏色就會用得少了,在漸變 2.0 時代,我們會看到更多的顏色、圖層組合。即使是單一色彩,通過不同的色調、亮度等調節,也能展示一種具有深度的多維視覺美感。

我們普遍缺乏信任和樂觀,而鮮艷的顏色能促進積極性。你相信這樣的色彩學問嗎?

更酷的是,在黑暗的背景中應用鮮艷的顏色和有意義的漸變設計,會使得設計更加突出。黑暗主題已經存在很久,而且也會長期存在。我們會採用人類學的研究方法來探討黑暗主題的作用,以及它使得設計突出的原因。那些能夠在黑色的主背景下,利用各種鮮艷顏色進行設計,並且還能與黑色主題保持和諧的作品,有可能成為明年的最佳設計。
平面深度感、顏色、3D、黑暗背景

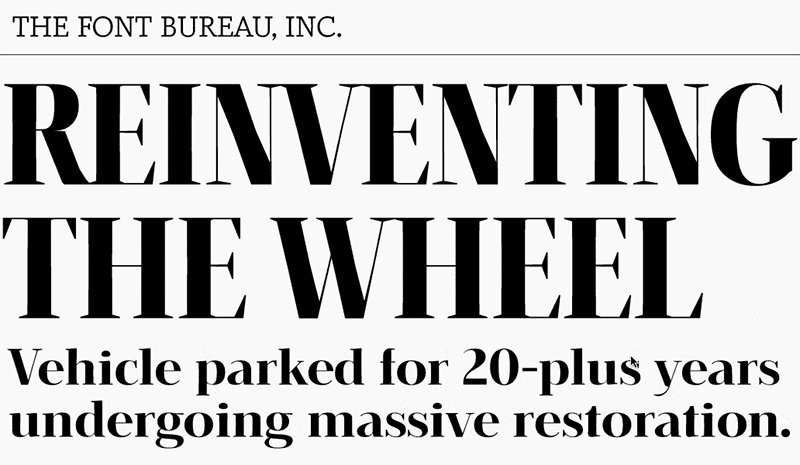
可變字體
以往,字體通常被認為是可以被調整參與改變大小的靜態實體。設計師、創作者在保證字體易讀的前提下,需要考慮字體的高度、筆畫的粗細以及字母的寬度等因素。 當設計師需要多種字體時,設計人員需要在自己的電腦上安裝所有需要的字體樣式。除非設計師的電腦中安裝了所有需要的字體樣式,否則不可能在一個設計作品中展現豐富的排版。
但對於可變字體而言,設計師只需要一個文件,就能提供多種字體樣式,還能對字體進行粗細、大小調整。
可變字體可以覆蓋為文本保留的設計空間的任何部分。

可變字體在響應式網絡設計和本地化中獲得了快速的發展。在某些設計場景中,設計師們不得不絞盡腦汁把文字縮小,同時還得保證文字的易讀性,不影響在屏幕上正常觀看。或者為了填滿空間,需要拉長文字。

但是智能的可調節字體多久之後才能成為一種促銷手段呢?如果設計師設計的字體能夠適應數字環境的各種微妙之處,它是否會操控讀者的注意力?
文本參數起源於書籍印刷,當時印刷文本會受限於當時的客觀條件。但正是紙張和墨水的大範圍使用,才使得閱讀廣泛傳播,人類才得以進步。同樣,可變字體的的未來也是樂觀的。
Figma 工具
現實生活中,我們經常會問一個經典的問題,「設計師需要編碼嗎?」,或者說開發人員需要UX知識嗎?其實這個問題的關鍵很簡單,是否需要某項技能看自己的目標是什麼。如果你是一個設計師,學習代碼對自己的設計工作有幫助,那就學習編碼。
對於設計師而言,學習編碼是一種合乎邏輯的選擇。如果你是一名設計師,學會了編碼會為自己解決很多問題。
雖然成為一個高級的甚至說是全能的設計師需要強大的知識儲備,學習編碼的過程也很艱難,但如果設計師能學會代碼,對自己的設計工作絕對大有裨益。對於那些做不到的設計師而言,他們也會有其他的選擇。
學習編碼的目的不是說培養一個萬能的設計師,而是幫忙設計師更愉快地設計產品。
當然現實中有很多設計師不能學會編碼,其實還有很多其他的方式能幫助設計師們更愉快地設計產品,比如使用設計工具。Figma工具就是一個優秀的選擇。
之前,設計師在做設計的時候,需要考慮各種變量,比如操作系統、集成電路、插件、內存、同步、協作等等,最後基於這些變量,還要想辦法將自己的設計組合在一起。
雖然說這是設計師們需要考慮的工作流程,但是設計師們也希望這個流程能變得更簡單,讓設計師的注意力多集中在設計本身。

Figma 是一個針對設計師的設計工具。它預測了許多假設,並充滿了很多質疑。
Figma 摧毀了 Sketch。
到目前為止,Figma 在成本、性能速度、協作、共享、嵌入、支持等方面全方位擊敗了競爭對手。儘管如此,Figma 始終在發展,2019 估計會有更多更強大的功能出現。
但即使 Figma 是一款功能強大的優秀產品,如果不能合理的使用導致觸犯了用戶的利益,這款軟件最終也會走向消亡。比如 Twitter,它正在努力輓回自己的名聲。
對於產品設計者而言,僅僅把產品作為工具給用戶使用然後不管不顧是不對的,產品設計者還需要觀察用戶如何使用它們的產品,在使用中發現問題、解決問題。
而 Figma 這款工具軟件,會保護用戶不受UX中的黑暗模式、糟糕的設計和虛假新聞等負面因素的影響。
語音 UI
設計的工作並不一定是視覺化或者通過視覺化實現的。經過多年的實踐和探索,我們終於意識到,如果不是建立一種觸覺體驗,工具其實並不重要。邏輯設計其實就是一種操作心理學,構建語音控制意味著自然語言處理。
語音 UI 既感性又複雜
語音 UI 最大限度地實現了無UI的概念。這個過程是內化的,與編程、構建場景和綜合數據等因素有關,而與實際設計無關。
即便如此,設計師們仍然痴迷於尋找表達語音 UI 的方法,這些方法主要是通過令人印象深刻的報告類界面和動畫表現。

大多數情況下,傳統的設計與語音體驗設計工作完全沒有共同之處。但語音設計工作不會干擾用戶,還會引導用戶處理無控件的技術產品。
到 2019 年,會有越來越多的設計師從單純的設計美學工作轉移到有關語音 UI 設計的工作上來,這是十分有意義的,我們有望見證語音設計工作的深度化
但具有諷刺意味的是,語音 UI 最大的挑戰不是人機交互,而是人與人之間的交互,讓大部分人理解人機交互這個事情本身就很難,這個挑戰必須由更加智能的技術來協調。
我們生活在一個嚴重失衡的社會,在很多方面,人與人之間都很難相互理解和溝通。包括現存在的技術,比如語音控制的電話、汽車、家庭等還會擴大人與人之間的差距。
但作為設計師,應該始終把追求人類的福祉作為我們的首要任務。如果一些先進的技術,只是為了服務少數人的利益而損害了大部分人的利益,那這個矛盾就必須由設計師想辦法解決。
用戶體驗寫作設計(UX Writing)和用戶體驗編輯設計( UX Editing
去年,設計師們開始關注帶有字體的單詞的含義。小說家、科技作家、書信體愛好者和記者因為他們寫作的技能獲得了一份工作,和這份工作類似,設計也有用戶體驗寫作(UX Writing)和用戶體驗編輯( UX Editing)的工作。現在,我們重新定義了寫作在設計中的作用:
設計師必須控制自己的設計與用戶溝通的方式。
長久以來,產品的設計文案充滿了一種胡言亂語的自負、自戀感,還帶有一些艱澀的專業術語讓人難以理解。不否認,很多互聯網產品都很偉大,也能給它的用戶來帶來很大的使用價值,但很多時候,部分產品缺乏一種明確、簡潔和有說服力的文案,難以讓用戶明白、與用戶產生交流。
用戶體驗寫作設計基於兩個簡單的原則,即尊重和有用。其他所有的准則都離不開這兩大原則。比如文案要簡潔,簡潔就意味著尊重用戶,尊重用戶的時間而不是設計師自己的世界。
設計師必須為文字死磕,確保文案能讓用戶易懂。其次文案內容要清晰,避免用戶產生歧義,從而有不好的用戶體驗。文案表達還要真實,不能為了隱藏產品的缺陷而說謊、欺騙用戶。
用戶體驗寫作的目的是為了幫助用戶,而不是賣弄設計師的才華。永遠不要用市場營銷那套陳詞濫調來應付用戶。
一旦設計師做到了尊重和有用這兩點原則,用戶體驗寫作就會變得簡單。
用戶不想看到設計師關於自我的表達,他們只想知道設計師寫的文案是否能幫助到他們。

在 2018 年,我們見證了很多大公司在用戶體驗的文案上有了很大的提升。他們不再追求個性和獨創性,而是專注於用戶價值。
雖然到 2019 年,關於用戶體驗的寫作和編輯設計並沒有發展成為一門獨立的設計學科。
用戶體驗寫作設計和用戶體驗編輯設計的主要區別在於帶寬,用戶體驗寫作的設計者可以為用戶直接提供文本文案,而用戶體驗編輯則是用戶體驗寫作的升級版,可以對文本文案進行分析、彎曲設計等操作。關於用戶體驗設計的學問,它是經驗、觀察和仁慈的集合體,並沒有任何的速成班可以學會。
2019 年的每一次重大設計活動,都應該有用戶體驗設計的參與。
每一個職業都會經歷一系列的趨勢變化,一開始是對這個職業的懷疑,然後是迷戀追逐,再然後是熱情衰退。當對一個職業迷戀追逐時是最危險的時候,因為這個時候往往是最盲目的時候,價值被誇大,認知不到位,容易產生扭曲。要避免將簡單當做愚蠢,清晰明瞭當做粗魯無禮。
用戶體驗設計的工作可創作的空間較少,但在產品設計中仍然有創意寫作的空間,但不是產品和用戶交互的時候。例如,耐克和波音公司正在付錢給科幻作家,讓他們預測自己公司的未來發展。
產品設計師會獨立發展為一個職業
用戶體驗設計是一個非常寬泛的概念,是跨行業進行服務設計的一部分。因此,無論是最簡單實用的應用程序,還是負責的金融技術平台都和設計師、設計公司相關。
服務設計就像是一條毯子,可以覆蓋所有行業,對所有行業都適用。
服務設計師往往都有自己的設計風格,他們可以服務於任何行業、任何產品。這是服務設計師出名的原因,也是企業願意付費的原因。尋求服務設計師的服務設計,就像從一個具有良好口碑的供應商那邊購買零部件一樣。
但並不是所有的設計服務都像購買東西那麼簡單,大部分公司都是產品型公司,這樣的公司對設計服務的要求需要更深層次的理解。
這類公司需要的是產品設計師,而不僅僅是服務設計師,產品設計師需要深入到公司團隊,利用所有可利用的數據以及各種系統工具為公司服務。
產品設計比服務設計具有更明顯的優勢,因為產品設計需要更深層次的分析能力、測試決策能力等綜合能力。

設計師向產品設計師轉型需要勇氣,需要冒著讓自己自己沈浸在某個行業或產品中的風險。一旦成為產品設計師,可能就永遠也做不回設計師了。
在這種風險的前提下,設計師在轉型時一定要慎重,必須考慮到行業的生存能力和行業內專業發展的前景。
財富和成功屬於勇敢者。在 2019 年,我們預見將會有更多有實力的設計師嘗試成為產品設計專家,哪怕這會讓設計師失去其原本的設計技能。但那又怎樣,時間會證明選擇的正確。
到最後,我們發現關於設計最大的趨勢其實就是真誠。無論多麼花哨浮誇的設計,沒有什麼能比得上設計的初心,而設計的初心就是真誠。
文章摘自:2019 UI and UX Design Trends